CANVAS es un elemento no estándar que permite dibujar gráficos directamente sobre el HTML. es decir podemos realizar por medio de trazos. lineas, colores, etc imagenes desde código JavaScript. Inicialmente lo implementó Apple para Safari, pero ahora es WHATWG (Web Hypertext Application Technology Working Group) quien se encarga de su estandarización.
Al no ser un estándar, se han levantado voces en contra de ello, sobre todo existiendo el SVG que realizaría la misma función. La cuestión sobre cual es más correcto, si el SVG o CANVAS, es algo de lo que ya se ha tratado y aunque en ambos casos se puede hacer lo mismo, parece que el SVG gana por ser un estándar y sobre todo cuando se quiere que haya interacción con el usuario, aunque CANVAS sea más útil a la hora de dibujar.
Bien con esta breve descripción de lo que es CANVAS, les traigo el siguiente ejemplo de lo que podemos realizar con HTML 5 y JavaScript.
Ejemplo:
Descripcion:
Bien para ello tenemos lo siguiente, dentro de nuestro cuerpo (body) de HTML la etiqueta llamada canvas podemos definir el alto y ancho de nuestra elemento así como un estilo para el borde como se muestra a continuación:
<canvas height="400px" id="gradiente" style="border: 1px solid black;" width="400px">
Tu navegador no soporta canvas
</canvas>
Dentro de nuestra etiqueta podemos colocar un texto. A lo cual nuestro elemento si no es soportado por nuestro navegador mostrara el mensaje en vez del contenido.
Es importante notar que le coloque un id a mi elemento canvas, esto para poder manejarlo en mi siguiente código.
Declaramos un script de tipo javascript para poder realizar una gradiente dentro de nuestro elemento, para ellos declaramos variables donde obtenemos el control de nuestro gradiente, otro variable donde obtenemos un contexto en 2d ( aun no existe 3d) para poder realizar nuestro cometido.
<script type="text/javascript">
var c=document.getElementById("gradiente");
var cxt= c.getContext("2d");
Seguido por otra variable donde empezamos a crear una linea de gradiente y le asignamos los valores que deseamos, para ello tenemos 4 posiciones en nuestra propiedad createLinearGradient donde los primero significan dos significan a partir de que punto de X y Y empieza nuestra transformación, las siguientes posiciones a partir de que tramo se inicializa nuestro gradiente, podemos jugar con ellos para poder ir viendo como interactúa.
var grd= cxt.createLinearGradient(0,0,400,400);
Bueno una vez declarado nuestros valores, empezamos a dibujar nuestros gradientes, para ello con la propiedad addColorStop, con sus dos valores o parámetros, donde 0 a 1 es área de dibujo, es decir de 0 a 400, seguido por el color que deseamos dibujar.
grd.addColorStop(0,"White");
grd.addColorStop(.125,"darkblue");
grd.addColorStop(.25,"blue");
grd.addColorStop(.375,"darkred");
grd.addColorStop(.5,"red");
grd.addColorStop(.625,"darkgreen");
grd.addColorStop(.75,"green");
grd.addColorStop(.875,"yellow");
grd.addColorStop(1,"Black");
Una vez declarado los valores procedemos a asignar nuestro gradiente a nuestro control y así poder imprimirlo en nuestro canvas.
cxt.fillStyle=grd;
cxt.fillRect(0,0,400,400);
</script>
Nótese que si damos click derecho a nuestro canvas con la gradiente, este lo reconoce como una imagen, y nos da la opción de poder guardarlo como tal.
Espero les halla sido claro este pequeño ejemplo y si tienen dudas no duden en comentarlo.
Saludos Cordiales.
Atte.
LSCA Gustavo Ortiz Gámez.
viernes, 20 de mayo de 2011
jueves, 19 de mayo de 2011
Formulario en HTML 5 y CSS3
Practicando con nuevas tecnologías encontré estas mancuerna que me dejo sorprendido, y mas por el alcancé que se manejan con ellas, algo similar a lo que nos ofrece AJAX y Flash. En este caso les traigo un formulario creado con puro HTML y CSS, el único inconveniente es que no todos los navegadores lo soportan (Firefox4, Internet Explorer 9, Chrome, Opera), es una lastima que aun no cuenten con el soporte al 100% para esta tecnología de punta.
Bueno lo que les traigo como lo había mencionado es un formulario, donde los primeros campos es decir nombre y apellido tiene un validador con CSS donde nos pone una sombra de color verlo los campos requeridos. continuando con el campo Email, con un otro tipo de validador, en este caso pone un asombra de color rojo el control donde se escribe, en caso de que estuviera incorrecto o no tenga el formato deseable (Algo similar a un post anterior donde se valida con JavaScript).
Posteriormente sigue un campo fecha, en este caso no se aprecia de forma correcta, ( a decir verdad a partir de este campo ya no se aprecia lo que quería mostrarles a no ser que utilizen Opera como navegador).
Se los explicare de forma breve lo que realizan los siguientes campos con los controles input, con diversos tipos de Type.
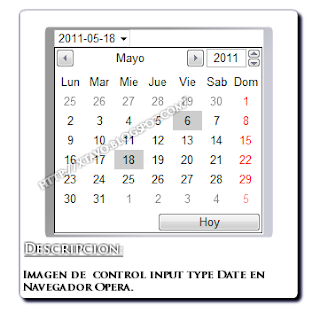
Fecha (type="date"): Despliega un calendario donde se puede escoger la fecha que se refleja en nuestro control.
Rating (type="range"): Este control puede ser muy útil, ya que nos prime escoger un valor que va de un máximo a un minino sin necesidad de escribirlo.
Escoge un Color (type="color"): Este control en lo particular me agrado mucho, nos ofrece un despliegue como el que trae flash, en el cual nos permite escoger el color que seleccionemos.
¿Que te parece esta Blog? (type="number"): Este control es muy similar al que utilizo en rating, pero nos muestra las flechitas para subir o bajar el numero, de igual forma con un max y min.
Espero les halla gustado este post sobre un poco de html, si necesitan el código de este formulario no duden en pedírmelo.
Bueno lo que les traigo como lo había mencionado es un formulario, donde los primeros campos es decir nombre y apellido tiene un validador con CSS donde nos pone una sombra de color verlo los campos requeridos. continuando con el campo Email, con un otro tipo de validador, en este caso pone un asombra de color rojo el control donde se escribe, en caso de que estuviera incorrecto o no tenga el formato deseable (Algo similar a un post anterior donde se valida con JavaScript).
Posteriormente sigue un campo fecha, en este caso no se aprecia de forma correcta, ( a decir verdad a partir de este campo ya no se aprecia lo que quería mostrarles a no ser que utilizen Opera como navegador).
 |
| Para desgracia o ventaja de muchos estas funciones solo son compatibles con Opera 11. |
Se los explicare de forma breve lo que realizan los siguientes campos con los controles input, con diversos tipos de Type.
Fecha (type="date"): Despliega un calendario donde se puede escoger la fecha que se refleja en nuestro control.
Rating (type="range"): Este control puede ser muy útil, ya que nos prime escoger un valor que va de un máximo a un minino sin necesidad de escribirlo.
Escoge un Color (type="color"): Este control en lo particular me agrado mucho, nos ofrece un despliegue como el que trae flash, en el cual nos permite escoger el color que seleccionemos.
¿Que te parece esta Blog? (type="number"): Este control es muy similar al que utilizo en rating, pero nos muestra las flechitas para subir o bajar el numero, de igual forma con un max y min.
| Formulario con HTML 5 y CSS 3 | |
| Nombre: | |
| Apellido: | |
Email: | |
Fecha: | |
Rating: | |
Escoge un Color: | |
¿Que te parece esta Blog? | |
Espero les halla gustado este post sobre un poco de html, si necesitan el código de este formulario no duden en pedírmelo.
Para visualizar mejor este formulario y vean lo sorprendente que es HTML 5 y CSS 3, les recomiendo instalar Opera 11 en el siguiente link Clic para Descargar.
Atte.
LSCA:. Gustavo Ortiz Gamez.
martes, 3 de mayo de 2011
Abrir popup con JavaScript
El día de hoy les hablare como poder abrir una nueva venta con JavaScript independiente de la que ya tenemos abierta, es decir un popup.
Esto es muy simple, solo invocamos una función de window llamada open, la cual recibe 3 parámetros importantes de tipo string:
Les comparto el código con el cual realizo esta acción.
<script type="text/javascript">
function abrir()
{
window.open("close.html","ventana","width=900, height=600, resizable=no, toolbar=yes, menubar=yes, status= yes, scrollbars=yes")
}
</script>
Con este código dentro de nuestro <head> como siempre, lo podemos asignar a nuestro botón html, o algún otro control de nuestro agrado.
<input onclick="abrir()" type="button" value="abrir ventana" />
Ejemplo funcionando:
PD. En esta popup encontraran la forma de como cerrar la ventana abierta por medio de JavaScript.
Si tienen algún problema con el código para cerrar la ventana, con el navegador FIREFOX, les dejo los pasos que seguí para que me aceptara la función, estos pasos aclaro fueron copiados de un foro, solo paso el tip para que puedan comprobar su funcionamiento. Con Internet Explorer no ahí problema alguno.
Pasos en firefox:
1. Abrir Mozilla
2. en la bara de direccion ingresas el siguiente texto
de la misma forma que esta escrito, sin comillas 'about:config'
3. luego dan enter.
4. Aceptamos tener cuidado.
5. En la ventana carga todas la variables de configuracion y hay buscamos la siguiente: 'dom.allow_scripts_to_close_windows';
6. cambianos el estado de false a true, asiendo clic sobre esta opcion.
7. cerramos mozilla.
8. ya podemos probar el codigo.
Si tienen alguna duda no duden en comentarlo,
Saludos cordiales!
Esto es muy simple, solo invocamos una función de window llamada open, la cual recibe 3 parámetros importantes de tipo string:
- El primero es el nombre de la página que deseamos abrir entre comillas, puede ser una página html, aspx, etc.
- Seguido por el nombre de la venta o popup.
- Paso seguido las características de la ventana es decir:
- alto y ancho de la ventana (width, height)
- resizable: con yes o no dependiendo si permitiremos que la venta se puede hacer mas grande.
- toolbar: con yes o no si no queremos mostrar la barra de herramientas.
- menubar: para esconder la barra de menus,
- status: para determinar si mostraremos la barra de status.
- scrollbars: esta en caso de que nuestro contenido tenga cierto tamaño y no sea necesaria las barras de desplazamiento.
Les comparto el código con el cual realizo esta acción.
<script type="text/javascript">
function abrir()
{
window.open("close.html","ventana","width=900, height=600, resizable=no, toolbar=yes, menubar=yes, status= yes, scrollbars=yes")
}
</script>
Con este código dentro de nuestro <head> como siempre, lo podemos asignar a nuestro botón html, o algún otro control de nuestro agrado.
<input onclick="abrir()" type="button" value="abrir ventana" />
Ejemplo funcionando:
PD. En esta popup encontraran la forma de como cerrar la ventana abierta por medio de JavaScript.
Si tienen algún problema con el código para cerrar la ventana, con el navegador FIREFOX, les dejo los pasos que seguí para que me aceptara la función, estos pasos aclaro fueron copiados de un foro, solo paso el tip para que puedan comprobar su funcionamiento. Con Internet Explorer no ahí problema alguno.
Pasos en firefox:
1. Abrir Mozilla
2. en la bara de direccion ingresas el siguiente texto
de la misma forma que esta escrito, sin comillas 'about:config'
3. luego dan enter.
4. Aceptamos tener cuidado.
5. En la ventana carga todas la variables de configuracion y hay buscamos la siguiente: 'dom.allow_scripts_to_close_windows';
6. cambianos el estado de false a true, asiendo clic sobre esta opcion.
7. cerramos mozilla.
8. ya podemos probar el codigo.
Si tienen alguna duda no duden en comentarlo,
Saludos cordiales!
Atte.
LSCA.Gustavo Ortiz Gámez.
lunes, 2 de mayo de 2011
Validar formulario con JavaScript
El día hablaremos de como poder validar un formulario de HTML, como por ejemplo una página donde nos piden un registro para ingresar, todo esto en HTML ya que si lo hiciéramos con algún lenguaje de programación con C# o VB, lo podríamos realizar por medio de código.
Bien para ello recordemos que nuestro código de javascript, normalmente va dentro de <head></head> bueno para ello les dejo un código con el cual se puede realizar lo comentado con todo y mis comentarios.
<head>
<script type="text/javascript">
// JavaScript Document en este apartado especificamos que es un script dentro de nuestra pagina html y definimos de que tipo es
function valida() {
// declaramos el nombre de nuestra funcion y a su vez declaramos una variable que funcionara como bandera para determinar si es verdadero o falso.
var banOK = true;
//recordando que con document.getElementById("idcontrol") buscamos dentro el formulario o pagina el control deseado y poder acceder asi a sus atributos que nos proporciona, recordando que idcontrol es el id de nuestro control
//validar la longitud del texto de un control text
if (document.getElementById("idcontrol").value.length < 1) {
banOK = false;
}
//validar si nuestro control text esta vacío
if (document.getElementById("idcontrol").value != "") {
banOK = false;
}
//validar que el texto de nuestro control sea de tipo numérico
if (isNaN(document.getElementById("idcontrol").value)) {
banOK = false;
}
//validar un control check box
if (document.getElementById("idcontrol").checked) {
banOK = false;
}
//validar si el texto de nuestro texto tiene formato de email con un expresión regular
var expresion = /^[0-9a-z_\-\.]+@[0-9a-z\-\.]+\.[a-z]{2,4}$/i;
if (!expresion.test(document.getElementById("idcontrol").value)) {
banOK = false;
}
//en todos los casos si entraba por las validaciones se cambia el valor de la bandera a false, esto quiere decir que la validación encontró algún dato mal.
if (!BanOK) {
//y por último, esto sería un plus mandar un mensaje de alerta donde si no pasaba la validación, se envía un mensaje
alert("Error en formulario");
}
return banOK;
//El return de nuestra función, cuando regresa un falso la página no realiza ningún cambio.
}
</script>
</head>
<body>
//dentro de form declaramos nuestra llamada por medio de onsubmit a nuestra función de javascript
<form id="form1" onsubmit="return validar();">
</form>
</body>
Espero les sea de utilidad este código, y si tienen dudas, no duden en comentarlo.....
Un saludo Cordial y que tengan un excelente inicio de semana....
Atte.
LSCA Gustavo Ortiz Gámez.
viernes, 29 de abril de 2011
Imagen de Sustitución con CSS y JavaScript
El dia de hoy les mostrare como crear una imagen de sustitución, que es el efecto que se muestra al pasar el mouse por enzima de una imagen o texto. y para ello les traigo dos formar de lograrlo.
La primera es utilizando CSS, para lo cual tenemos el siguiente codigo:
<style type="text/css">
.caja{
background: url(Imagen 1) no-repeat;
height:80px;
width:80px;
text-align:center;
}
.caja:hover{
background: url(Imagen 2) no-repeat;
}
</style>
que pegaremos antes del </head> de nuestro codigo html.
donde vemos que ya tenemos nuestro estilo caja, donde definimos nuestro fondo, el tamaño, la alineacion, etc. como se puede observar en background estoy poniendo la url de mi imagen que sera la primera que se mostrara al cargar nuestra pagina. Cabe aclarar que toy utilizando una imagen con fondo trnasparente, si gustaran ponerle un color de fondo para apreciar mejor el efecto seria de la siguiente forma:
background:#E8F4C1 url(Imagen 1) no-repeat;
Donde como paso primero se le asigna el color deseado y posteriormente dentro de la misma declaracion la url de nuestra imagen.
Paso seguido a esto pones una pseudo-clase de caja con hover (similar a rollover de flash) para poder realizar el cambio o sustitucion de nuestra imagen por otra, a lo cual queda de la siguiente forma
.caja:hover{
background: url(https://sites.google.com/site/jdxtavo/files/3.png) no-repeat;
}
</style>
Teniendo nuestro estilo ya definido procedemos a crear el efecto, para ello utilizo un div al cual le asigno la clase caja para que herede sus propiedades.
<div class="caja">
</div>
con ello ya tenemos nuestro efecto creado, que se veria asi:
si quisieramos perzonalizar nuestro efeco, dentro de nuestro div, podriamos poner otra imagen con un link a otra pagina, para ello tenemos el siguiente codigo.
<div class="caja">
<a href="http://xtavo.blogspot.com/"><img src="Imagen Link" />
</a>
</div>
y con ello tendriamos el efecto como se muestra a continuacion.
La segunda forma es utilizando javascript.
En esta parte lo podemos realizar mediante Dreamweaver, ya que nos proporciona en vista diseño la forma de realizarlo. para ello solo basta ir a nuestro barra de menus - insertar - Objetos de imagen - Imagen de sustitución (Ver imagen 1).
  Imagen1 |
| Imagen 1. |
Paso seguido a esto nos muestra la siguiente ventana (Ver imagen 2):
  Imagen 2 |
| Imagen 2. |
Donde:
En nombre de imagen: le damos un nombre a nuestra imagen.
Imagen origen: la primera imagen que se muestra al cargar nuestra pagina.
Imagen de sustitución: la imagen que se mostrara al pasar el mouse sobre la primera.
Texto alternatico: el texto que muestra nuestra imagen. como submenu y por ultimo.
Al hacerse clic, ir a URL: aqui especificamos la direccion o link al cual queremos que nos dirija una vez que demos clic.
Pasando a la parte de código en Dreamweaver, podemos observar que nos creo el siguiente script:
<script type="text/javascript">
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
</script>
y dentro de nuestra etiqueta <Body> realiza lo siguiente
<body onload="MM_preloadImages('Imagen 1')">:
esto para cargar el efecto una vez que se inicie la pagina ()y el codigo que realiza la animacion en texto html queda de la siguiente forma:
<img src="Imagen 1" alt="Hi :)" name="Nombre" width="70" height="85" border="0" id="Id Imagen" /> .
Con estos sencillos pasos tenemos terminado nuetra imagen de sustitución de forma mas rapida.
cualquier duda o comentario no duden en comentarlo.
Un saludo Cordial!
Atte.
LSCA. Gustavo Ortiz Gamez.
jueves, 28 de abril de 2011
Enviar correo con SMTP en C#.

El envió de correo por medio de SMTP (Simple Mail Transfer Protocol) desde nuestra aplicación win y web form es muy sencillo, para ello necesitamos dos librerías importantes para lograrlo: System.Net.Mail y System.Net en nuestro código, utilizando un Using.
Para ello necesitamos un servidor de correo, podemos utilizar los servidores de Gmail, Hotmail, o si tenemos uno propio de igual forma. (les dejo el SMTP de estos dos con sus respectivos puertos)
/*
* Cliente SMTP
* Gmail: smtp.gmail.com puerto:587
* Hotmail: smtp.liva.com puerto:25
*/
Bien adentrándonos a lo importante, crearemos una nueva clase llamada Correos, en la cual are una instancia de SmtpClient para poder trabajar con nuestro cliente de correo, la cual utilizaremos mas adelante.
SmtpClient server = new SmtpClient("smtp.gmail.com", 587);
Ahora utilizare el método publico Correos donde ya empezaremos a proporcionarle la información necesaria para el envió, donde ingresaremos la cuenta de correo origen o credencial de una cuenta existente.
server.DeliveryMethod = SmtpDeliveryMethod.Network;
server.Credentials = new NetworkCredential ("CorreoOrigen", "Contraseña");
server.EnableSsl = true;
Nota: podemos dejar fijo el correo y la contraseña, o bien hacer que nuestros método reciba estos dos parámetros cuando se invoca la clase.
Como paso siguiente declare un método llamada MandarCorreo el cual recibirá el cuerpo del mensaje de tipo MailMessage.
server.Send(mensaje);
Y enviaremos el correo. mensaje es mi variable donde guardo el cuerpo del correo, puede ser un texto plano o bien podemos elaborar un cuerpo mas sofisticado, armándolo por medio de código HTML, con imágenes, link, y dándole un formato mas personalizado, para ello lo hacemos de la siguiente forma:
mensaje.Subject = "Correo Prueba"; // Es el titulo del correo o asunto.
mensaje.Body = cuerpo; // Aquí utilizo una variable de tipo string donde guardo mi codigo html o texto plano que viene siendo el cuerpo del correo.
mensaje.IsBodyHtml = true; // Esta instrucción es para indicarle a nuestro código que acepte el cuerpo del correo en formato HTML.
mensaje.BodyEncoding = System.Text.Encoding.UTF8; // Por ultimo solo podemos la codificación del correo, por eso de los acentos. con esto tenemos armado nuestra variable ahora solo faltaría invocar nuestro método y enviar el correo.
Bien después de esta breve explicación les dejo el código que utilizo.
class Correos
{
SmtpClient server = new SmtpClient("smtp.gmail.com", 587);
public Correos()
{
server.DeliveryMethod = SmtpDeliveryMethod.Network;
server.Credentials = new NetworkCredential("CorreoOrigen", "Contraseña");
server.EnableSsl = true;
}
public void MandarCorreo(MailMessage mensaje)
{
try
{
server.Send(mensaje);
}
catch (SmtpException smtpe)
{
throw smtpe;
}
}
Con esto ya solo invocamos en nuestro código nuestra clase de la siguiente forma: y le pasamos el parámetro con nuestro mail ya construido.
Correos mail = new Correos();
mail.MandarCorreo(mensaje);
Espero les sirva este pequeño ejemplo, si tienen alguna duda no duden en comentarlo y con gusto les daré una respuesta.
Atte.
LSCA Gustavo Ortiz Gamez.
sábado, 23 de abril de 2011
Hablando de Entity Framework y LINQ.
Esto es el comiezo de todo el mundo que contiene Entity Framework y LINQ, para ello empezaremos citando a MSDN de Microsoft donde tenemos las definiciones para Entity Framework y LINQ, respectivamente.
Entity Framework: "Entity Framework es un conjunto de tecnologías de ADO.NET que permiten el desarrollo de aplicaciones de software orientadas a datos. Los arquitectos y programadores de aplicaciones orientadas a datos se han enfrentado a la necesidad de lograr dos objetivos muy diferentes. Deben modelar las entidades, las relaciones y la lógica de los problemas empresariales que resuelven, y también deben trabajar con los motores de datos que se usan para almacenar y recuperar los datos. Los datos pueden abarcar varios sistemas de almacenamiento, cada uno con sus propios protocolos; incluso las aplicaciones que funcionan con un único sistema de almacenamiento deben equilibrar los requisitos del sistema de almacenamiento con respecto a los requisitos de escribir un código de aplicación eficaz y fácil de mantener."
viernes, 22 de abril de 2011
El uso de listas (coleccion de datos)... (Parte 3)
Ahora veremos cómo podemos recorrer nuestra lista.
Esto es fácil si ya hemos manejado arreglos y matrices, existen diversas formas de lograrlo, tenemos los ciclos for y foreach, con los cuales podemos trabajar de la siguiente forma:
Ciclo for.
Para ello recordando la sintaxis for(x=0; x<=total; x++)
Dónde:
x=0: representa un dato de tipo int
con el cual recorremos nuestro ciclo, inicializándolo en 0.
x<=total: es el número de elementos que vamos a recorrer. Como condición que x sea menor o igual al total.
x++: un decremento a nuestra variable de tipo int que suma 1 en cada iteración de nuestro ciclo
Bueno recordando los anteriores post y tomando de ejemplo las listas, tenemos lo siguiente
for(int x = 0; x<= MyList.Count + 1; x++)
{
//codigo a ejecutar
}
Donde vemos que inicializamos nuestra variable x de tipo int (de igual forma podemos declaras la variable fuera del ciclo así la podremos reutilizar en otro ciclo), con un valor de 0, luego le agregamos la condición de que x sea menor o igual que el total de nuestra lista menos 1 (recordando que los datos de la lista se guarda de la posición 0 a n), y por ultimo incrementamos nuestra variable por cada iteración.
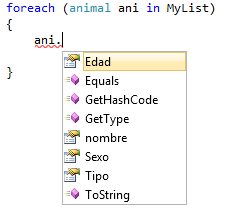
Con esta forma estamos recorriendo nuestra lista. Y bien para acceder a los elementos de ese nodo o posición solo basta poner MyList[x]. y VS les desplegara los elementos que tenemos como se muestra en la siguiente imagen.
Donde [x] es el número de nodo con el cual estamos trabajando, de igual forma si conociéramos ya el nodo a editar podríamos poder directamente MyList[2].Sexo y con ello se accede al nodo que se encuentra en la posición 2.
Con ello podemos modificar el elemento de la lista, borrarlo o en caso que no exista algún dato poder insertar o llenar ese campo.
Como por ejemplo.
for(int x = 0; x<= MyList.Count + 1; x++)
{
//Actualizar
MyList[x].Sexo = "Hembra";
//Borrar
MyList[x].Sexo = "";
}
O bien utilizamos un RemoveAt para eliminar el registro de la posición indicada de la lista MyList.RemoveAt(1);
Ciclo foreach.
Otra forma de recorrer nuestra lista es por medio de un foreach, recordando que es por cada elemento de nuestra lista se hace una iteración. O bien una definición más completa de MSDN que nos proporciona Microsoft
“La instrucción foreach repite un grupo de instrucciones incluidas en el bucle para cada elemento de una matriz o de un objeto collection. La instrucción foreach se utiliza para recorrer en iteración una colección de elementos y obtener la información deseada, pero no se debe utilizar para cambiar el contenido de la colección, ya que se pueden producir efectos secundarios imprevisible”
foreach (animal ani in MyList)
{
//codigo a ejecutar
}
En este caso abrimos nuestro foreach y decimos que por cada ani de tipo animal (recordando que nuestra lista es de ese tipo) en nuestra lista vamos a realizar algo. Como bien lo dice la descripción es un poco inestable editar nuestra lista por esta instrucción, pero si es posible realizarlo de la siguiente manera:
foreach (animal ani in MyList)
ani.Edad = 2;
ani.Tipo ="";
}
Donde vemos que ani contiene los elementos de nuestra lista en cada recorrido
Y bien con esto concluimos la forma de utilizar nuestra lista. Ya con una lista llena podemos realizar el llenado de los GridView
dataGridView1.DataSource = MyList;
O poder utilizar nuestra lista con LINQ (Un modelo de programación que simplifica y unifica la implementación de acceso a cualquier tipo de datos) para poder hacer consultas con la información de nuestra como por ejemplo:
var lista = MyList.Where(a => a.Sexo == "Macho");
Donde lista guarda los nodos de nuestra lista mientras el sexo sea igual a "Macho"
En nuestro siguiente por explicare más a la brevedad las ventajas que nos ofrece LINQ.
Un saludo Cordial esperando les haya sido de utilidad este 3 post.
Atte.,
LSCA Gustavo Ortiz Gámez.
jueves, 21 de abril de 2011
Problemas de configuracion con Visual Studio (cualquier version)
Hace tiempo cuando trabajaba en SIC "Sistema Integral de Compensaciones" desde mi laptop, tuve algunos problemillas con mi Visual Studio 2005, el cual era que tenia todo el VS desconfigurado, si queria agregar un nuevo proyecto o solucion de plano estas ya no salian en las plantillas predeterminadas que nos proporciona VS, llego al punto de desesperarme y pense en reinstalar mi VS, pero gracias al ya casi Bendito Google :), encontre una solucion a mi problema.
domingo, 17 de abril de 2011
¿Es lo mismo escribir String que string?
Pues bien el dia de hoy trabajando, me encontre con una duda.
A la hora de declaras unas variables de tipo string y puse lo siguiente:
podemos ver que las dos declaraciones son de tipo string, pero existe unas diferencias, una es evidente los colores de las dos palabras una color azul mas claro y la otra sale del color de una clase, y la otra diferencia es que una empieza con la letra mayuscula. Pues bien me di a la tarea de despejar mi duda y encontre lo siguiente.
A la hora de declaras unas variables de tipo string y puse lo siguiente:
string mivariable = "";
String mivariable1 = "";
podemos ver que las dos declaraciones son de tipo string, pero existe unas diferencias, una es evidente los colores de las dos palabras una color azul mas claro y la otra sale del color de una clase, y la otra diferencia es que una empieza con la letra mayuscula. Pues bien me di a la tarea de despejar mi duda y encontre lo siguiente.
Suscribirse a:
Entradas (Atom)